Cuando tenemos que diseñar un sitio web hay muchas cosas en las que pensar: colores, fuentes, imágenes, etc. Ya para eso existe mucha información de todos los tipos: estos 15 sitios son realmente útiles y de muy buena calidad. La información esta vez viene desde Cat’s Who Code.

Estos son los que me parecieron más importantes a la hora de empezar a diseñar:
IconFinder
![]()
Todo sitio web que quiera ser profesional necesita tener buenos íconos. En la web se pueden encontrar muchos íconos gratuitos y en IconFinder decidieron hacer una colección de ellos para usarlos en nuestros diseños. Encontrar lo que buscas, es una cuestión de segundos.
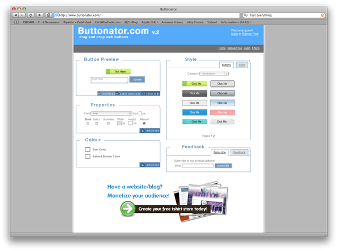
Buttonator

Otra cosa importante en cualquier blog o sitio web son los botones. Si no tienes tiempo de crear buenos botones, no te preocupes porque en Buttonator hay un generador gratuito.
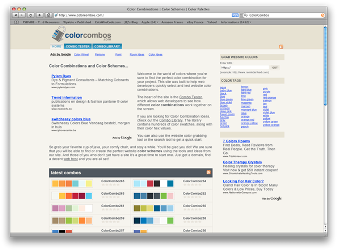
ColorCombos

Elegir una buena combinación de colores cuando diseñamos un sitio web es una de las cosas más importantes y una de las primeras que tenemos que hacer. Este sitio te permite buscar miles de combinaciones de colores, sin duda, una gran ayuda.
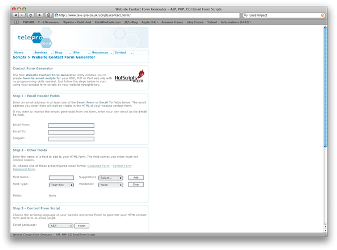
Contact Forms Generators

¿Quién duda de la importancia de los formularios en un sitio web?
Esta página es una útil herramienta para ahorrar tiempo (incluye PHP, ASP o Perl. No es necesario tener conocimientos de programación.
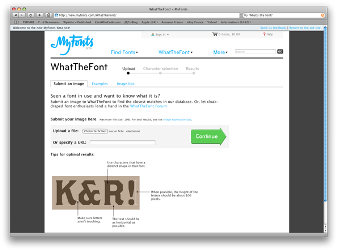
What the font?

Muchas veces pasa que nos inspiramos en otro sitio para diseñar el nuestro. Sucede que vemos un logo con una fuente que nos gusta, que queremos usar y no sabemos cual es. La solución: What the font?. Cargas el logo o la imagen que contiene la fuente y listo!.
Y aquí están los otros 10 (no menos importantes que los anteriores):
Lipsum: Genera la cantidad deseada de texto Lorem Ipsum.
Convertlcon: Puedes subir una imagen y obtener un archivo .ico para mantener la compatibilidad con el browser de Microsoft.
Bg Patterns: Hay una gran cantidad de patrones de diseño que se pueden usar libremente.
HTML Encoder: Se pone un código y lo transforma en HTML.
Xenocode Browsers: Herramienta para chequear un sitio web en diferentes browsers. El servicio no está diponible para Macs y GNU/Linux.
Test Everything: Permite testear el diseño en muchos browsers y chequear la página de PageRank así como confirmar los standards de tu código.
Sprite Generator: Envías un archivo zip con tus imágenes y te las devuelve combinadas en un sprite.
Load Impact: Te permite saber como tu sitio reacciona ante explosiones de tráfico.
Type Tester: Para saber como lucirán tus fuentes y atributos.
CSS Tidy: Puedes reparar errores y optimizar tus códigos CSS.




Gracias a vos Nico! Sin lectores los blogs no son nada.
Genial el post. Gracias